In this article I want to provide you with a little bit of insight on each of these WordPress page builders so that you can know which is right for you and your projects.
I’m going to avoid getting too technical in this article. It is important that you understand one or two technical aspects, but ultimately, this will come down to user preference.
The Most Important Questions
- Which option allows you to build the best website?
- Which option is the easiest to use?
- Which option allows me to build a ecommerce website?
- Which option offers the better long-term solution?
The short answers to each of these questions is both. For a more detailed explanation, keep reading.
A Quick Overview
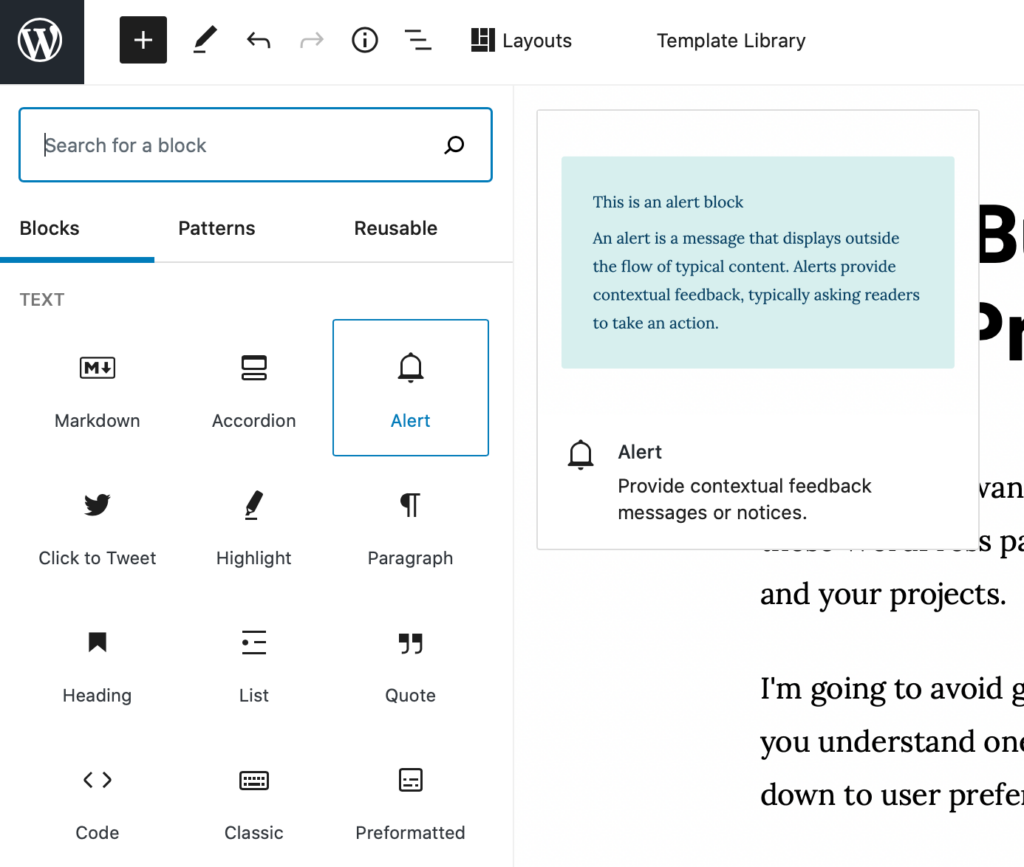
If you’re not familiar with either of these two page builders, let me start with a quick explanation.
Elementor is a third party plugin, which makes it possible for anyone to build a website using WordPress. The plugin is a code free option. It is a drag and drop builder that is pretty easy to learn.
Over the years I have used most of the third party page builders on the market and Elementor is by far the most advanced and best developed.
Gutenberg or the “Block editor”, is the default WordPress editor. This is relatively new to the core software, but has started to take some user-base away from some of these other page builders.
This new editor makes working with WordPress more accessible to more people because it also eliminates the need for code and the need to install third party plugins.
In full disclosure, because it is relatively new, it currently doesn’t have all the bells and whistles you’ll get from Elementor.
The Tech Stuff
We’re going to start with the technical stuff to get it out of the way. Like I mentioned above, there are only one or two things you need to understand.
- Bloated Code
Don’t freakout! You are not going to have to do any code writing. When you use either of these page builders, code is being generated in the background.
You never have to see it or even know that it’s there.
What is bloated code? Simply put, it means there is more code being created than is necessary.
Below are two images that will show you what bloated code looks like.
Elementor on the left, and the Block Editor on the right.
The first image, shows a site built with Elementor and the same site built with the WordPress Block Editor.
The pink/red boxes around the different sections or elements are about 3 times more than those created with the block editor.
Showing that you can get the same results with less code.

This second image, shows how many lines of code were created for the same section of the page built with these two page builders. Again these pages are the same. Same text, buttons, colors, images, etc.
The Elementor page builder created 796 lines of code and the WordPress Block Editor only created 206 lines of code.

Why this matters, and what you should understand.
Websites with bloated code tend to have a few issues that impact your websites effectiveness.
- Performance (speed of your site)
- SEO (slow sites with dirty code rank lower in the search engines)
- Accessibility (relating to mobile devices and how web browsers deliver your site for users with disabilities)
Each of these are critical concerns for serious website owners.
Companies have been sued by persons with disabilities because their sites were not accessible.
More businesses have lost search engine traffic, resulting in the loss of revenue, because their new sites are slower and poorly developed.
Watch This If You Want To Get More Technical
InEquality In Function
You can build some advanced websites with either of these page builders, however, Elementor is far more advanced than the default block editor.
Elementor has been around for 4 years, at the time of this writing.
The WordPress page builder has only been part of the WordPress core software for 1.5 years.
As a result, the block editor has not reached the level of function that Elementor is at.
There are individual plugin developers who have created plugins that add more function to the block editor, and with every WordPress updated, the core team is enhancing and improving the block editor.
If the WordPress block editor is 75% of what Elementor is after 1.5 years, I can see it closing the gap within the next six months.
The Users
These WordPress page builders are going to attract different types of users.
These user groups can probably be simplified into two different groups.
Moderate to Advanced users and Beginners to Moderate users.
This should not be accepted as law, or the rule of thumb. This will not always apply in all cases.
To prove that point, use me as an example. I could be classified as an Advanced user.
However, some time ago I wrote an article that has become very popular, it’s titled, Why I started using the Elementor WordPress page builder plugin.
That article was written shortly after I used the Elementor Page Builder for the first time.
I was pretty excited about the results. I was able to use Elementor to model an advanced site design with little effort and no code.
On the other hand, when I write these articles, I’m more of a moderate user, only using the WordPress Block Editor. It is simpler and less bulky than trying to use Elementor.
Beginner to Moderate Users
These users will be more inclined to use the default WordPress Editor.
These user might fall into the following categories:
- Very little to no tech experience/capability
- Personal website
- Bloggers
- Simple business websites
- Simple ecmmerce websites
Moderate to Advanced Users
These users will be more inclined to using the Elementor plugin page builder.
Users in this group are likely to fit into these categories:
- Not afraid of tech, and learn fast
- Building websites professionally
- Need a more advanced design for your business site
- Want a robust ecommerce store
It is possible that you use both of these page builders!
Take a Look Under The Hood
Below I have created a couple videos to demo the WordPress page builders. You’ll see some similarities and I will try to point out some key differences,
The Elementor WordPress Page Builder
Tools Mentioned in Video
- Article: How I Use Elementor & Genesis
- Genesis Framework (themes I use)
- Elementor Core (free plugin)
- Elementor Pro
The Block Editor WordPress Page Builder
Tools Mentioned in Video
- Genesis Framework (themes I use)
- Genesis Pro Page Builder
- WordPress.com
More Resources
There are a ton of Elementor tutorials on Udemy that will cut down on the learning curve.
However, I’m a fan of going to the source and Elementor has a ton of resources, including a getting started guide (with videos) and a bunch of tutorials.
Getting Started With Elementor
I’d recommend you watch this course if you decide to work with Elementor, or even if you need help making a final decision.
These 5 videos, will show you exactly how to build a landing page with Elementor, step-by-step.
The Wrap Up
You have a decision to make. Which page builder will you use?
If you’re new to WordPress, I’d recommend you checkout the resources I’ve posted above.
Also, to try the block editor you should setup a free blog on WordPress.com.
Need help or have more questions. Feel free to use the comments or chat options below.





1 thought on “WordPress Page Builders: Elementor or The Block Editor?”