In this article I want to show you what is possible with the default WordPress Block Editor and a few free plugins. The site I will be showing throughout this article was built without custom code and without spending any money on plugins.
Where It Starts For Me
Because I am not a designer, I usually have a hard time trying to take my ideas for the layout of the site and add any level of design to it. As a result I have learned to use my resources and leverage the skills of others.
There are a few sites I use to help me get a clear picture of how to add some design to my ideas.
On these sites, I can look through several themes to find one or two (sometimes more) that have the same concept or layout that I am going for.
Once I have a model or two, I can start building my site.
PRO TIP: Some of these sites I use for ideas, are sites that sell themes. However, in a few cases, purchasing these themes is not recommended. Too often they are poorly developed, bloated and hard to work with.
Where I look for ideas:
For the purposes of this tutorial, below is an image of the site I used as the model for the site I built with the WordPress Block Editor.

My Modeling Process
My goal is never to copy 100 percent of the example site. Usually the sites I find only have a specific element or feature that I need.
In the example site above, I didn’t create a home page that looks exactly the same. I knew I didn’t need that many display areas, or the double navigation in the header, etc.
I was most interested in how the whole page flowed.
However, I will add, I could have created an exact copy of the site with the Block Editor.
Now that I had a clear picture of what I wanted to accomplish, I needed to figure out how to make it work. I knew that the blocks available in the default editor would not be adiquite to build a site like the example.
There were two things I was going to need.
- A WordPress theme
- Additional block plugins
With a little research I found a theme and a couple additional plugins to help.
Let’s Start with the Theme
The only theme framework I use is the Genesis Framework.
As already mentioned, I do NOT recommend you use the prebuilt themes from these theme repositories. They’re bloated and usually poorly developed.
The Genesis Framework is the complete opposite of that. The code is clean, they are fast, and very easy to work with.
These are the sites I use to find the Genesis child themes I need to get started with a project.
Once I find one that is close to what I want or going to give me as close to a blank convas as possible, I download it.
PRP TIP: You do NOT have to use the Genesis framework, you can use just about any theme, I just recommend you look for ones that are compatible with “gutenberg” or “blocks”, as displayed below.

For this example, I choose to use the Breakthrough Theme by StudioPress, image of demo below.

I picked this theme because of all the white space and because some of the other aspects of the site, archive pages, article pages, calls to action, were all nicely developed and would reduce the amount of work I’d have to do.
It was also optimized for use with the WordPress block editor.
WordPress Block Editor Plugins
As I’ve talked about before, the block editor is still relatively new. As a result, the default blocks are limited and not advanced.
It is safe to assume that the available blocks are more ideal for content creation and not full site development (which is coming).
Because this is the case, there was a need, for this project, to add some additional plugins. These plugins were developed with the purpose of giving you more advanced options.
PRP TIP: When adding plugins to your site, it is important that you check the “Last Updated” section (highlighted in red in each image below). If it has been longer than six months, do NOT install it!
In the world of WordPress, and technology in general, any software that out of date, is quite a bit behind.
Ultimate Add-ons for Gutenberg
This plugin adds a few unique blocks, but it also adds some of the same blocks that are available in the default editor.
The biggest difference is how much more customization you have. Giving you more flexibility in the overall design of your site.

Gutenberg Post Blocks
Once I found this plugin, I knew I could accomplish my objective of building a site that looked close to or exactly like the example site above.
The plugin isn’t perfect, I experienced a few issues, but I’m pleased with the overall results.
I will add, the developers of this plugin also have a free theme that they built for the integration of their block plugins.

The Unsplash Plugin
Full disclosure, this plugin has nothing to do with the WordPress block editor directly.
The reason I use it is to have the ability to find “stock” images, upload, and used those images quickly and all from within the WordPress admin.
Before this plugin you had to go to unsplash.com, find your image, download, optimize, then upload to the WP media library to use on your site.
So if you need really good images for your site, use this plugin!

Putting it all Together
Now that I have my theme and these additional plugins, I’m ready to get to work and build out my new site.
The hardest part of this whole project is figuring out how to use the different blocks. 😜
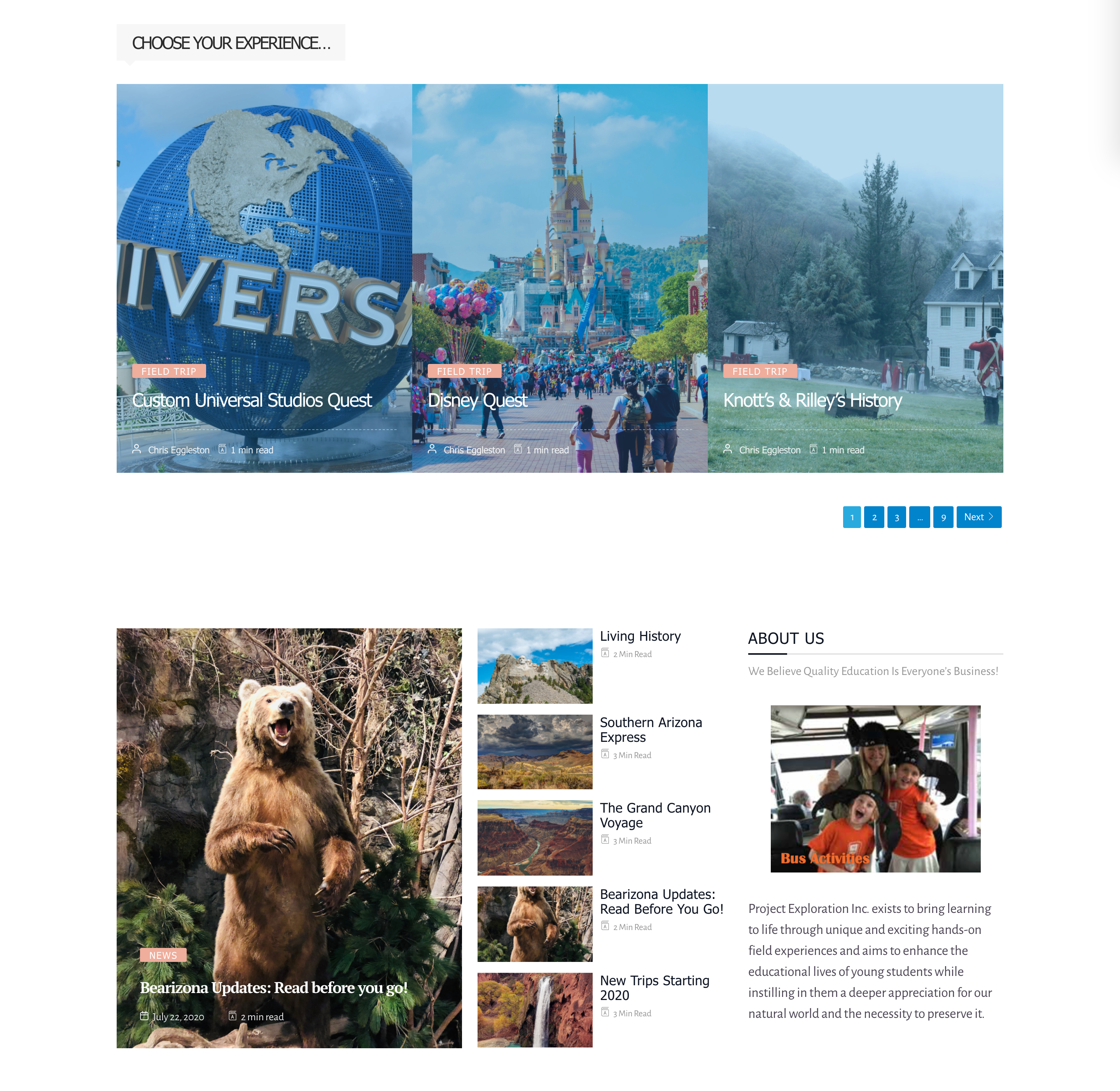
Below is an image of the site I built with the theme and plugins listed above. Remember, none of this required me to do any coding!

This specific project needed to be user friendly because I was going to be turning it over to the client to create and publish their own content.
I didn’t want the development of the site to limit their ability or to require my assistance to change the displayed categories, as an example.
The entire site uses the block editor, which means once they learn how to use the editor, they can easily modify any aspect of the site.
The Wrap Up
If you’ve been using the “classic editor” or the original WordPress editor and you feel like this new block editor is restricting, I felt the same way initially.
In fact, I fought the adoption of the WordPress block editor for probably a little more than a year.
I even turned to third party page builders like Elementor before excepting the new block editor.
My conversion was a result of two factors.
- It’s the new normal for WordPress
- It’s better for the end user
As a service provider it is my job to make my clients life’s easier. And from years of experience, that means using the block editor.
As always, if you have questions, or need additional information, use the comments or chat option below.