This article will reveal some of the sites I’ve built using the pre-built Genesis Framework child themes from Appfinite. But most importantly, I’ll reveal my secrets that make it easy to use these pre-built themes to build awesome sites.
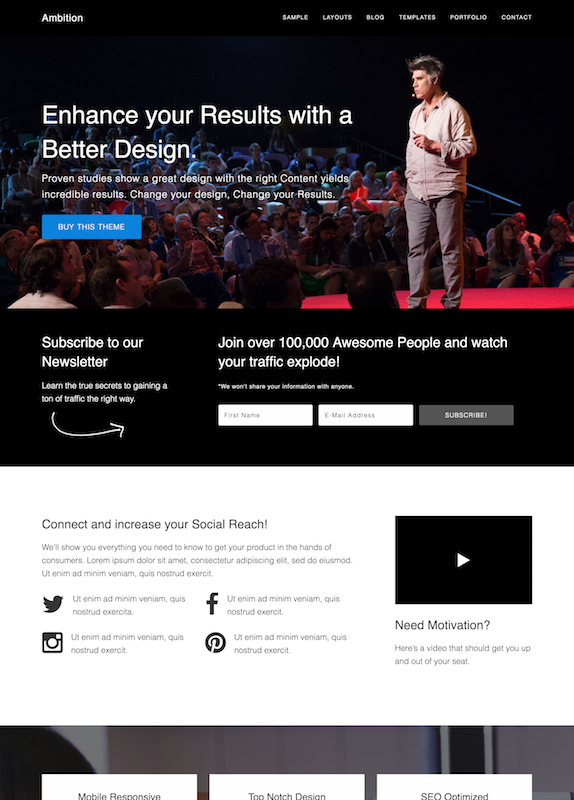
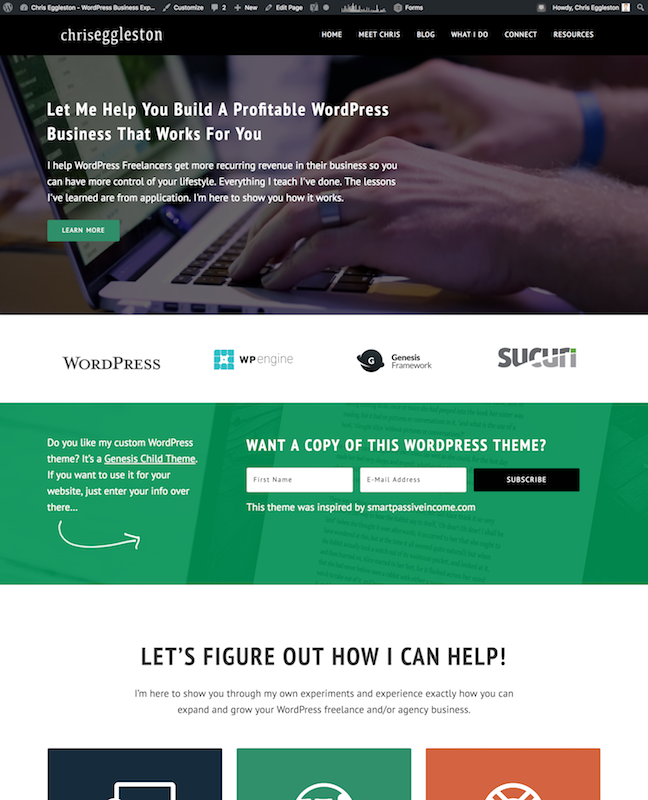
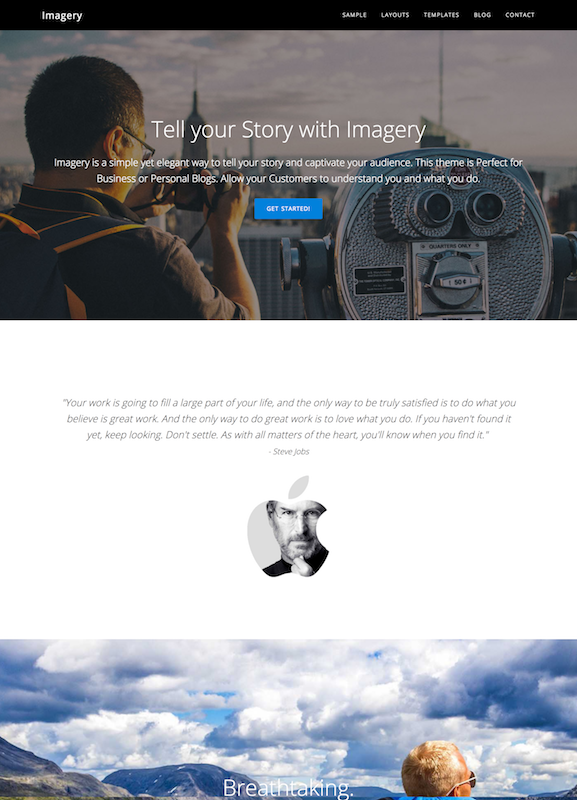
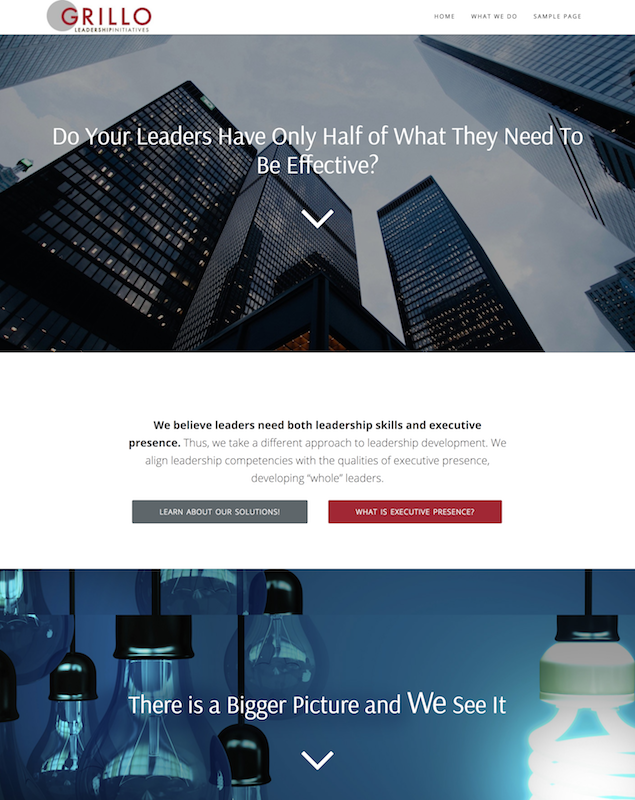
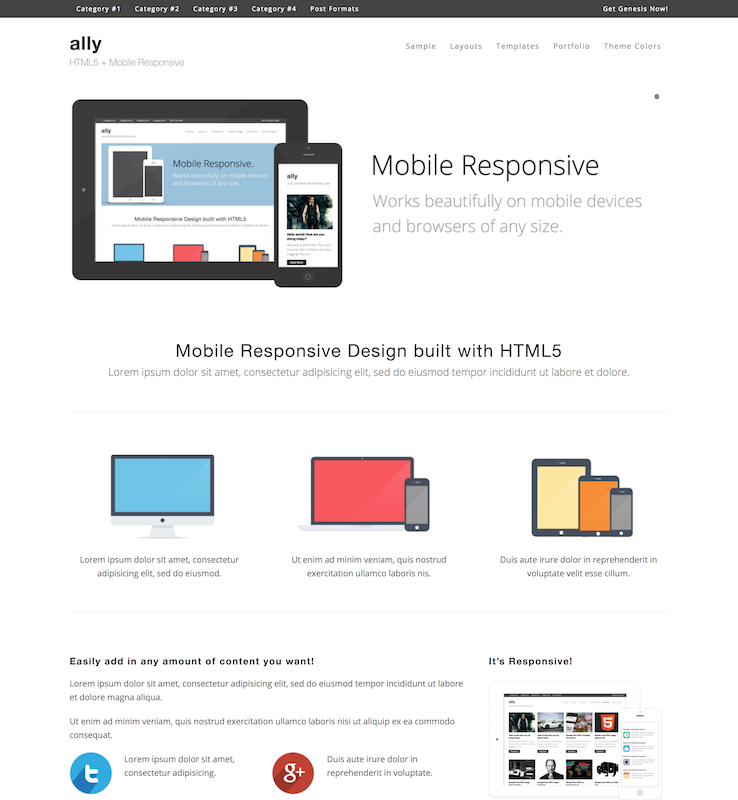
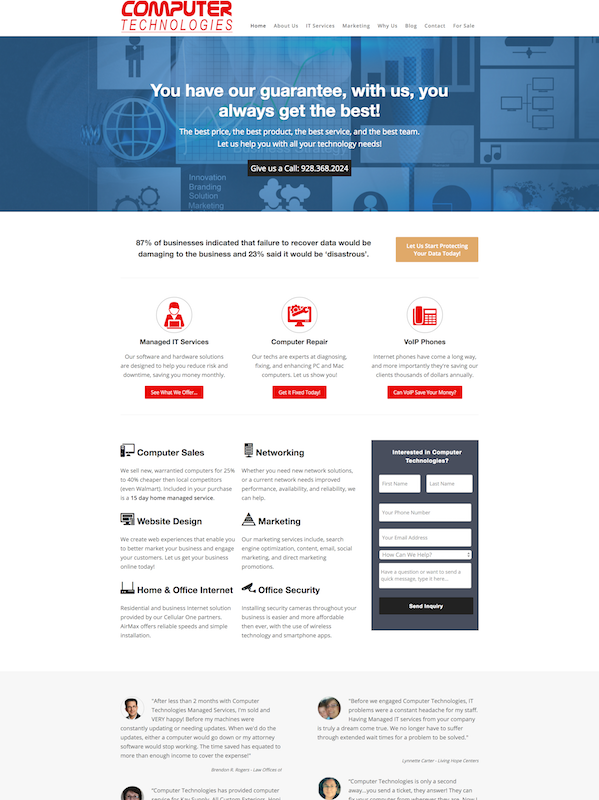
The Appfinite developers build awesome Genesis child themes!
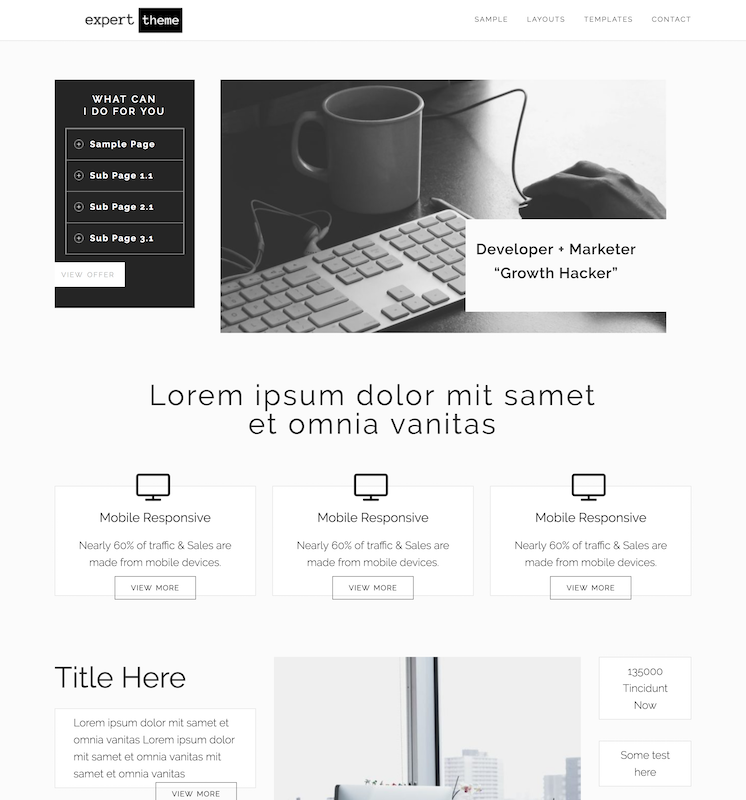
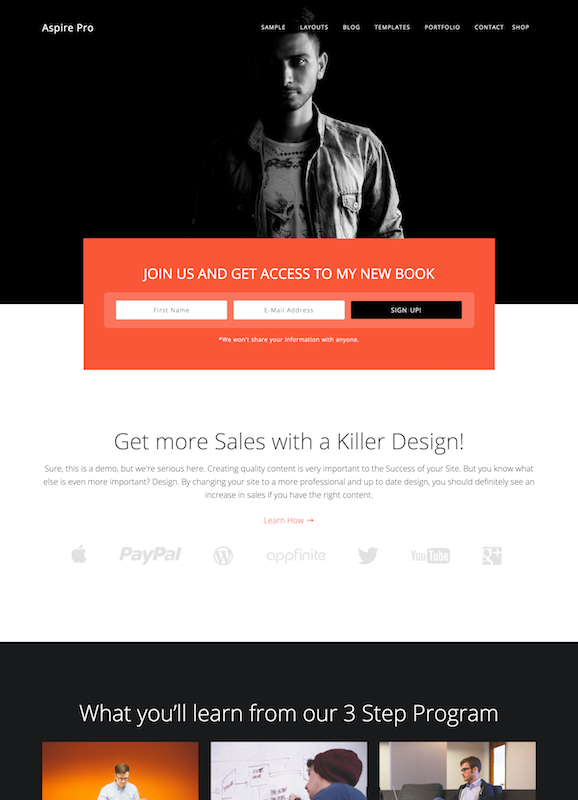
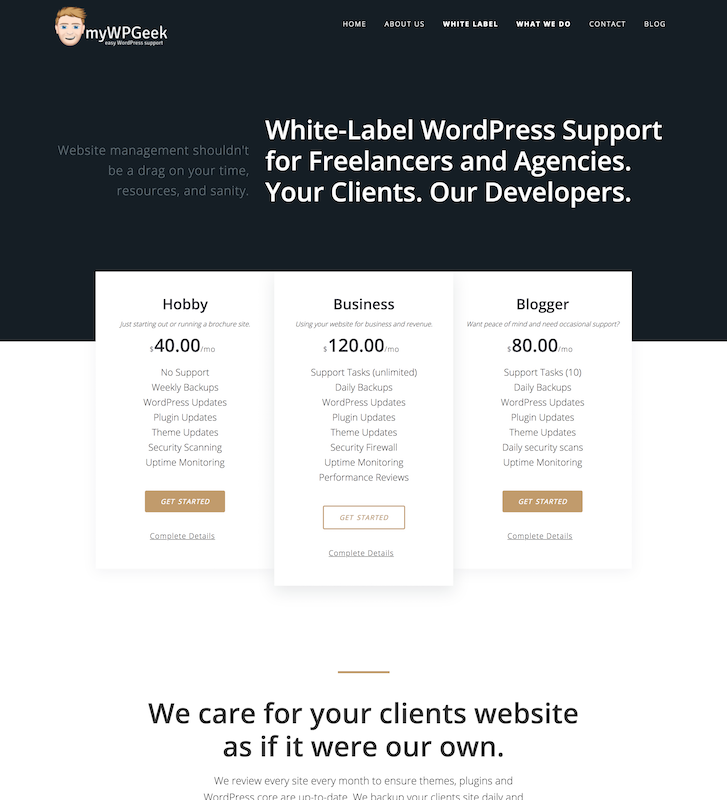
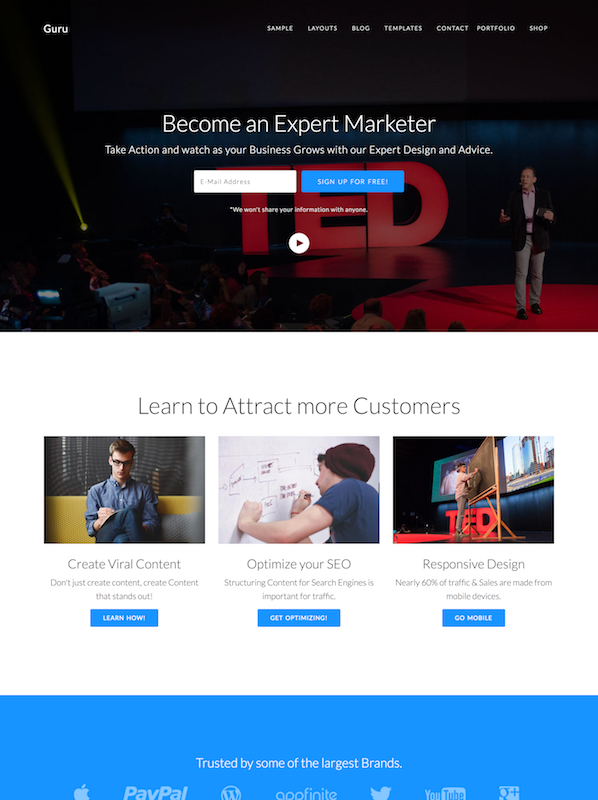
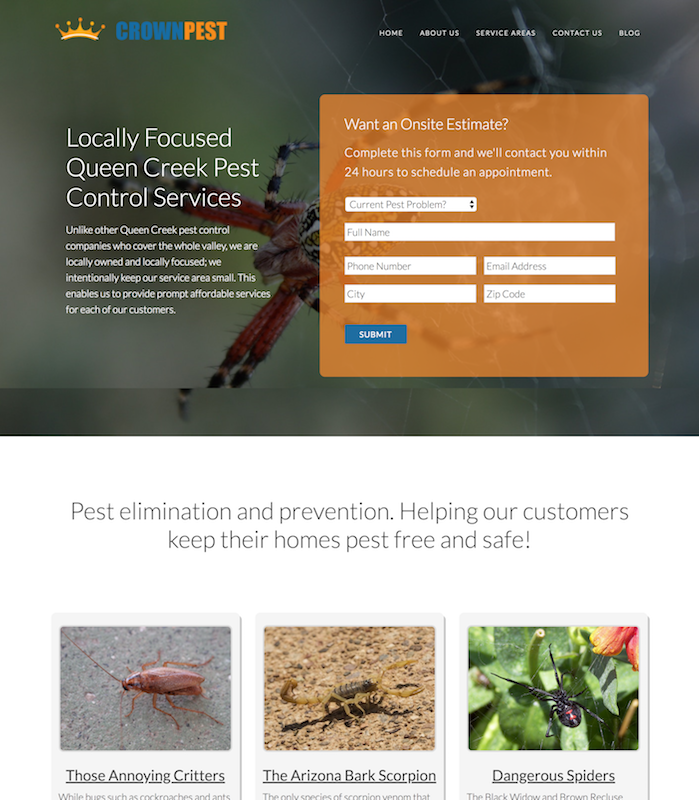
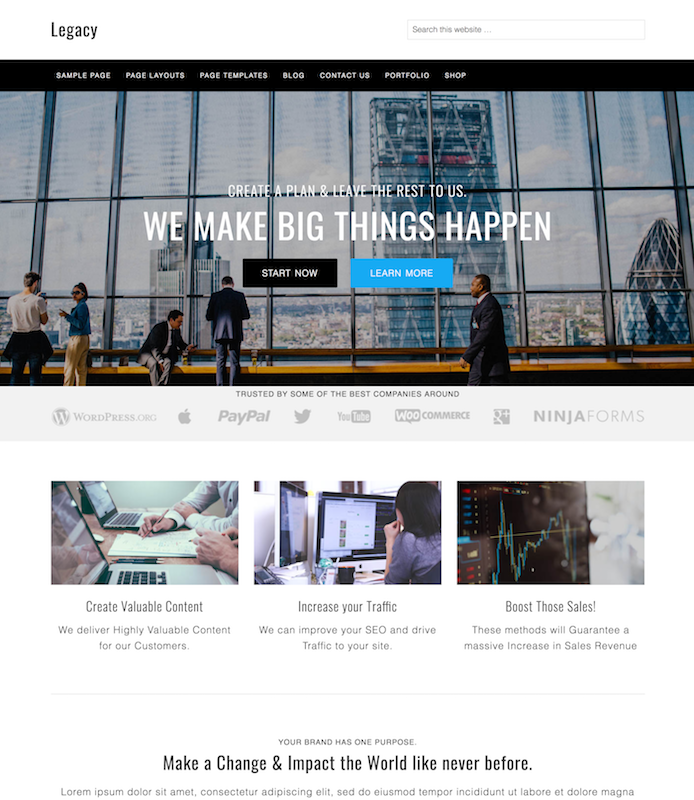
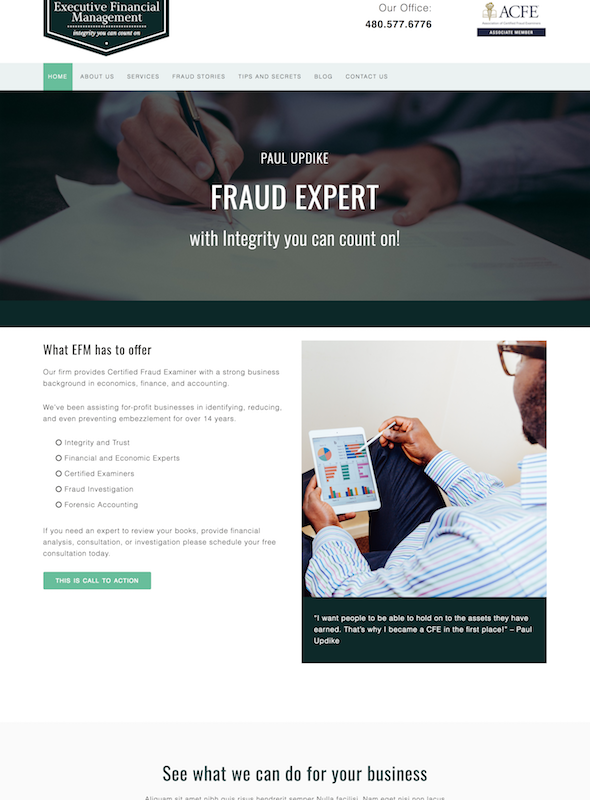
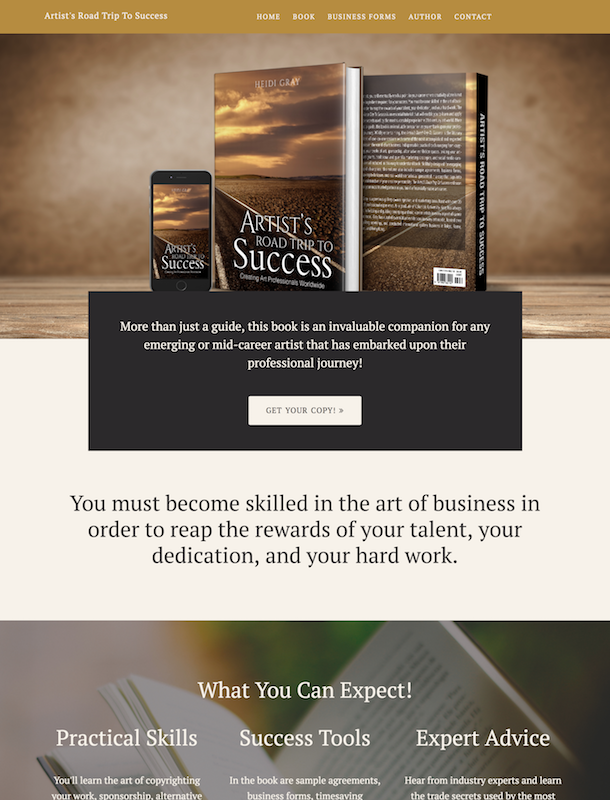
Before and after screenshots
If you click on the images, you’ll be able to see demos and full page screenshots for these themes.
Before pictures on the left and After pictures on the right.
Why I’m sharing these examples
This is not about patting myself on the back. I don’t think I am that great of a designer or that great of a developer.
What I think I am able to do well, is find a pre existing child theme that I can modify or customize to build something unique.
I am sharing these examples to show you that in some cases you can make very minor changes to color palettes and font type, but keep everything else about the theme the same.
In other cases, you can completely recreate the design.
The biggest benefit to starting with a pre existing theme is that there is less raw code to write and more just rearranging and modifying the code. And maybe just adding in a customer feature or style.
Do I use a “Builder Plugin”?
Honestly, the builder plugins are a restriction for me.
I have been using Genesis and these child themes for so long that it is easier for me to just stick with the code.
However! That doesn’t mean you couldn’t use a builder plugin to get the same results and even better results.
For secret #1, I’m revealing the best page builder plugins to use with the Genesis Framework.
And if you’re going to use Genesis with Elementor or Beaver Builder, you will find adding the, Fullwidth Templates for Any Theme & Page Builder plugin a bit helpful.
Do I use any other Genesis Child Themes?
This is secret #2!
The examples above are NOT the only Genesis Child Themes I use. This post is just to highlight the ones I’ve used lately from Appfinite.
I have also used child themes from:
My other secrets to make this easier!!
Aside from the ability to use a page builder, and that there a ton of really great Genesis Framework child themes out there and ready for use, there are a couple of things I do to make this a success.
The biggest secret I believe is in my process and the resource I use.
To start, this is a list of my most valued and used resources when building/customizing a child theme.
- Genesis Specific Plugins
- Local by Flywheel
- Design Inspiration 1
- Design Inspiration 2
- Design Tools
- Free Images
- Genesis WordPress Tutorials
Now a little on process…
I start with the design inspiration sites. Looking for examples that would fit the project or the desired result of the theme I am creating.
Because I have spent so much time looking at and working with the different Genesis child themes, I usually know which one(s) will be ideal to start with.
Yes, I said one(s). There have been many times I have taken bits of code from one theme to add to another. Genesis themes are widget based. And sometimes I need a widget area from another theme, so I copy the code over to the primary theme.
When I’m developing I use Local by Flywheel so that I can be prepared to work anywhere, whether I have an Internet connection or not. So I setup my project there and get to work.
Here is a quick video showing how easy it is to setup a site in Local.
[videopress Uaxkq97h w=800]
One other thing you really need to understand about the Genesis Framework and most child themes, it’s widget based.
That means that the homepage sections are configured with pre designed widgets.
Here is a video showing how the widgets work.
[videopress 8lhQGBV0 w=800]
You can bypass this if you’re using a page builder, however, this is one of the things I love about the Genesis Framework, the use of widgets.
What I recommend…
If you’re going to use Genesis Framework and a page builder, first I recommend Elementor, but second, I would still use the widget function for the homepage and the page builder to build out the rest of the site. It’s likely that you chose that child theme for a reason.
If you’re wanting to build out a completely custom Genesis child theme use the Genesis Sample Theme and your page builder. This will give you a really nice clean canvas to start with.
The Wrap UP
The Genesis Framework is the most popular and most used WordPress Framework on the market.
Of all the child themes I’ve used, the developers that build their themes closest to how the Genesis core developers at StudioPress build child themes is Appfinite!
This is only important when you like consistency in the tools you use.
If you’re using a page builder, this might not be as important. But because Appfinite uses the same practices as the core developers, it is easy to customize their themes without much thought. I can open the style sheet and know exactly where I need to go to find the code I need to edit.
Appfinite was also one of the first to add additional features like pre designed buttons, quote boxes, and message boxes, which just made using their themes a little bit easier.
There are Genesis child themes that have a whole lot of features and easy customization tools built in, but I prefer the widgetized simplicity of the core Genesis Framework.