When I build a website I try to find a Genesis child theme that gets me a jump start on my project. I tend to just focus on two theme shops for my starter themes.
There are brilliant designers and developers behind both of these theme shops. The best part, Wes, over at Appfinite, develops his themes just like they do at StudioPress, making it easy to customize and fully utilize, without needing to learn another process, or code structure.
My process is simple.
After my consultation with the client, I’ve asked enough questions to identify goals, business objectives, marketing strategy, and to get a good idea of what the client is expecting.
The next step is to mock up my initial ideas.
After I have a strategic mock up, I start looking for design and implementation inspiration.
I look through the StudioPress and Appfinite shops, browse non-Genesis theme galleries, and check out the competition.
In most cases I’m looking for a successful website that I can model and improve upon.
Once I have some inspiration and fresh ideas, I go back to my mockup and sketch out version two.
Now that I have my mockup defined, I look through the StudioPress and Appfinite theme shops again to find a theme that gives me the best starting point.
With the mockup finalized and the child theme picked, I start building the website.
Examples of my work
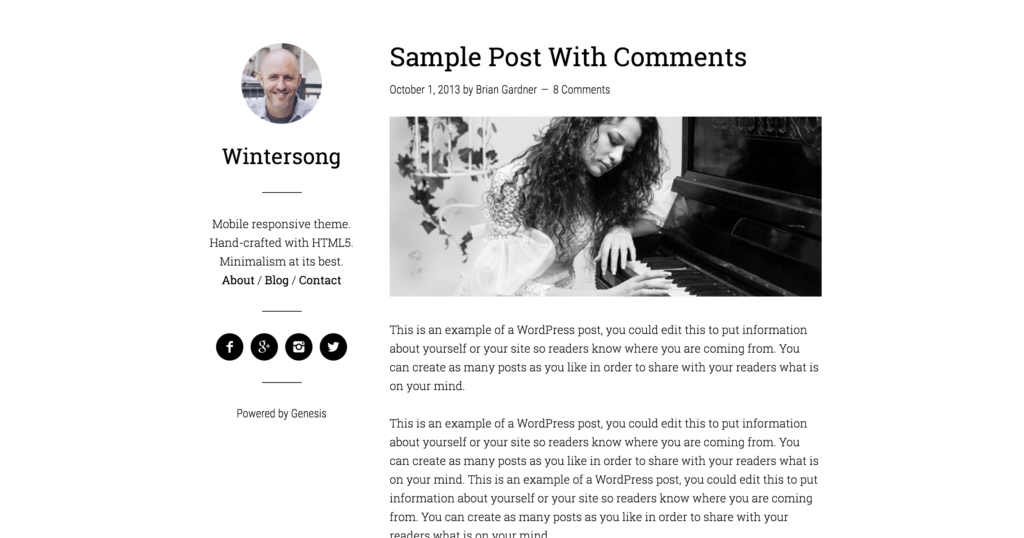
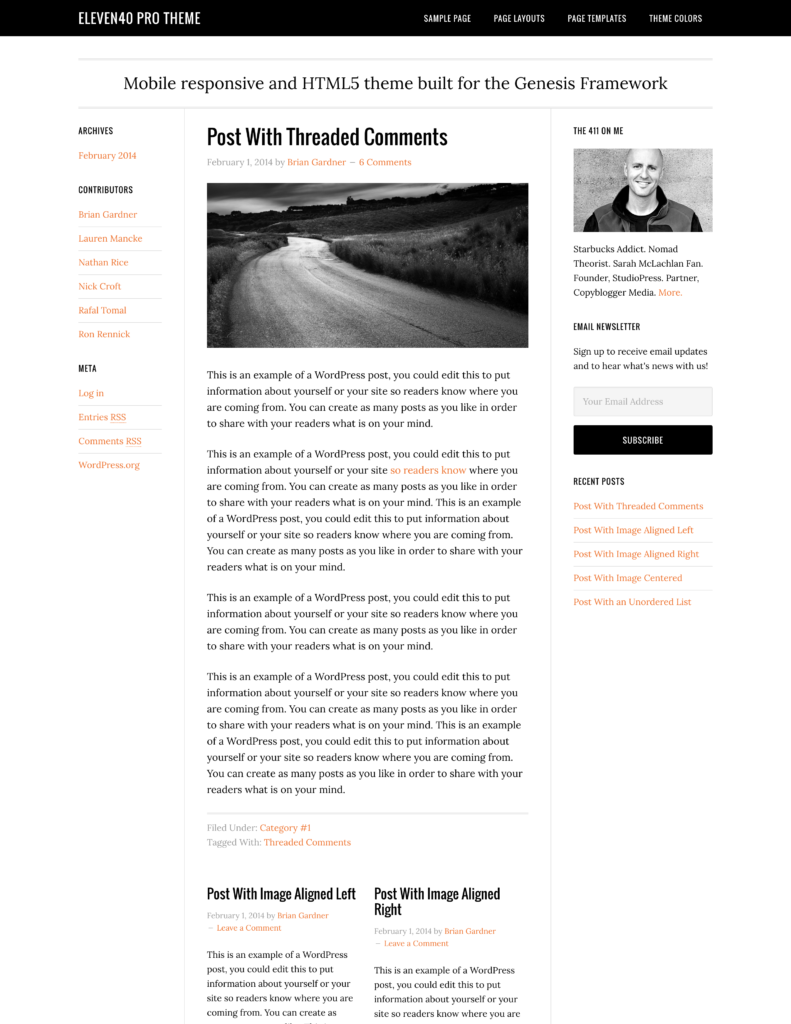
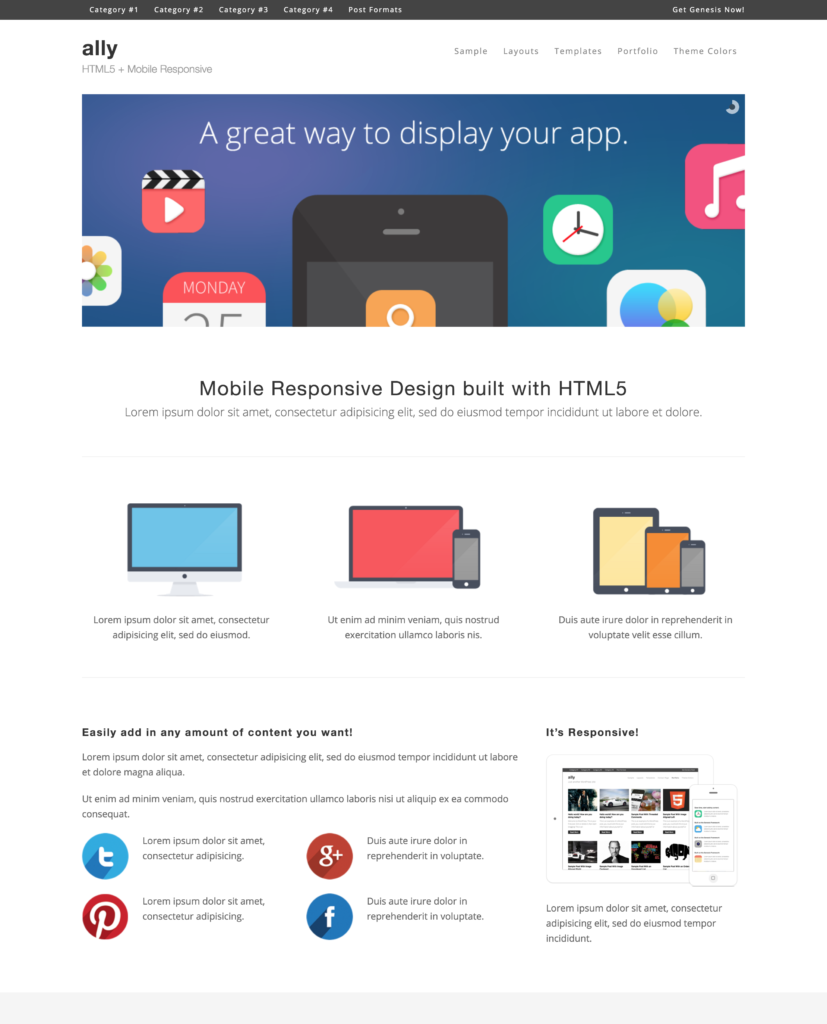
Below are a couple examples, child theme I started with on the left and my finished product on the right.

Theme Demo: Ted Nuttall

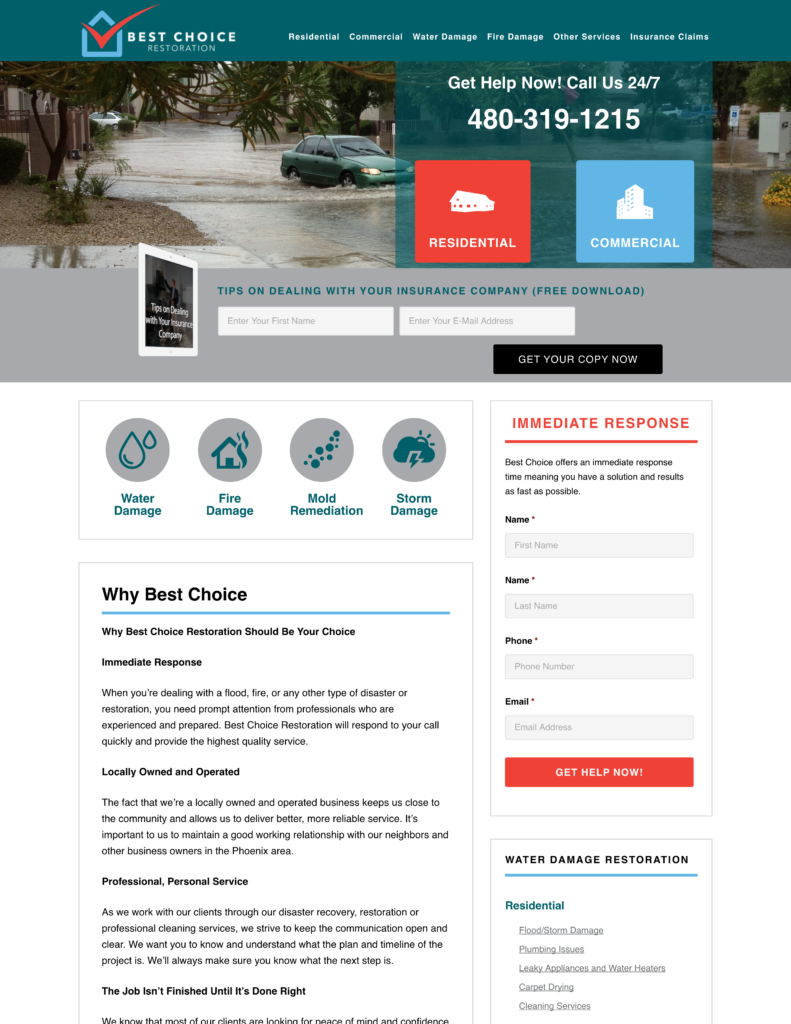
Theme Demo: Best Choice

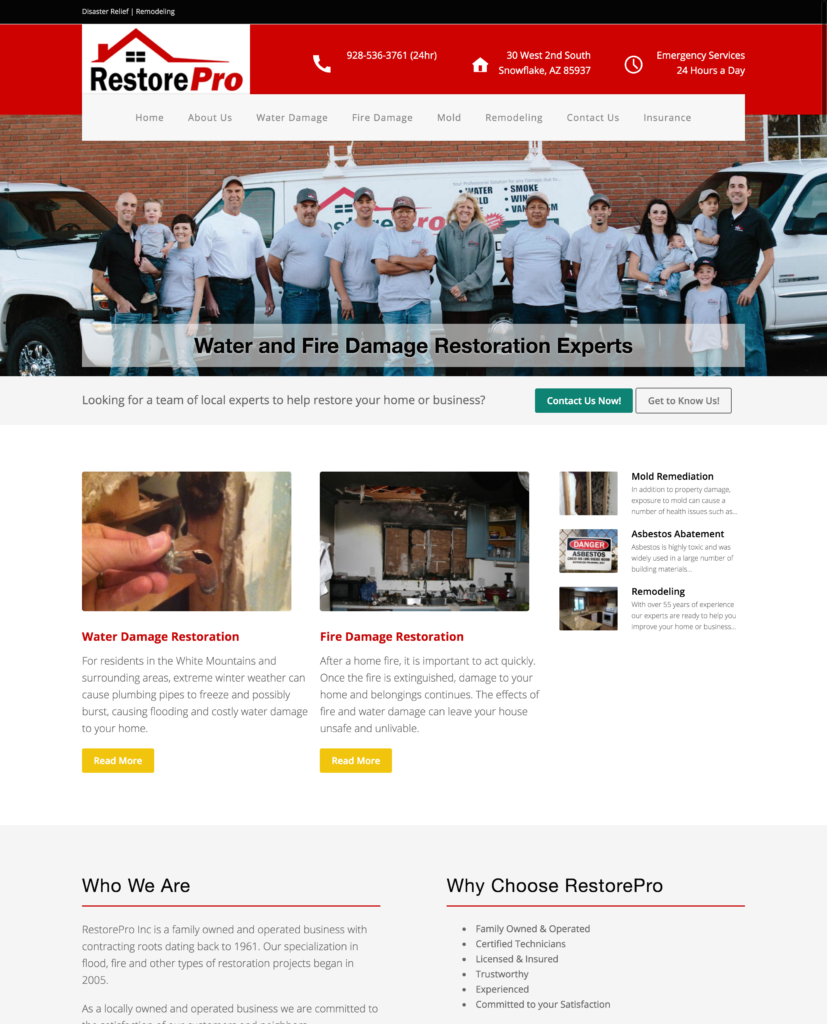
Theme Demo: Restore Pro

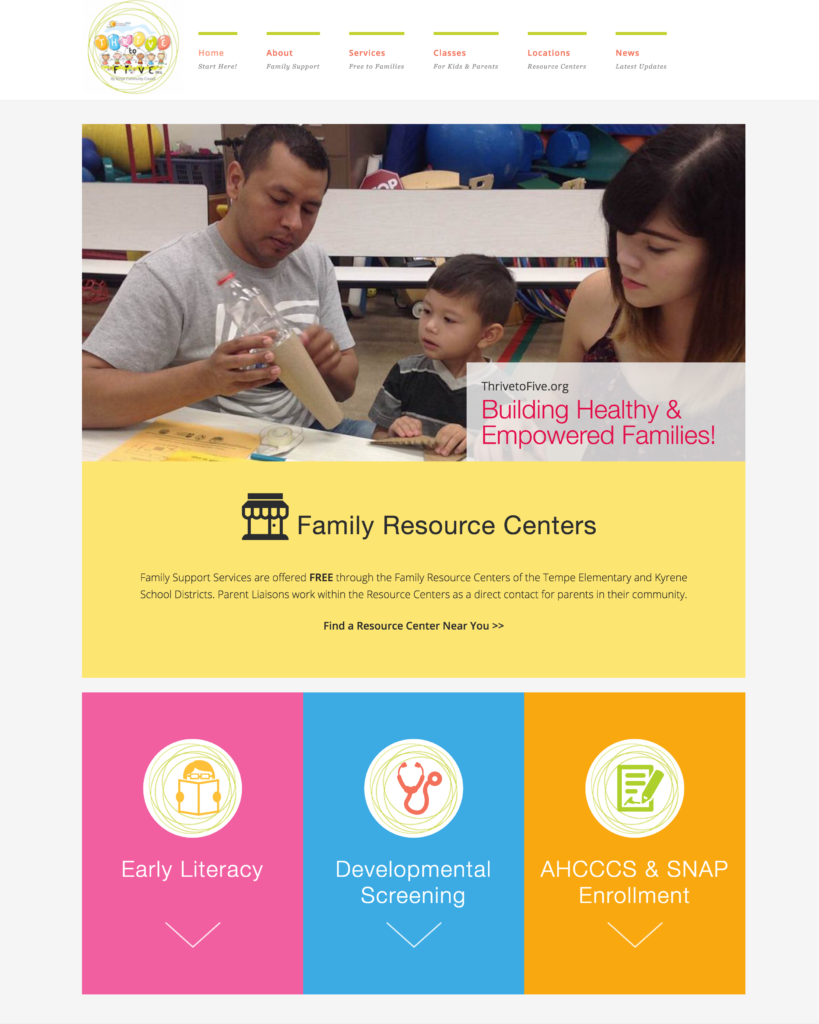
Theme Demo: Thrive to Five
Need a website developed, or your current website improved? Give me a call.




Really great post thanks for the great post.